Update your shopping cart with (1) Facebook javascript code, (2) Facebook javascript Purchase code and (3) webhook url to your Facebook Conversions API script.
SamCart
If you haven't already, add the Facebook Base Code to your SamCart account.
SamCart > Settings > General > Embed HTML/Scripts in Header
Be sure to make the appropriate substitution for each occurrence of {your-pixel-id-goes-here}.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{your-pixel-id-goes-here}');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id={your-pixel-id-goes-here}&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->Add the following code for each SamCart product > Products > Advanced Settings > Fire pixels/scripts after an order is completed:
<script>
fbq('track', 'Purchase', {
value: ##total_amount##,
currency: 'USD',
product_name: ##product_name##,
product_id: ##product_id##,
},
{eventID: '##order_id##'});
</script>Note: Change USD to appropriate currency for your account.
Additional information can be passed dynamically ... see Frequently Asked Questions.
Webhook
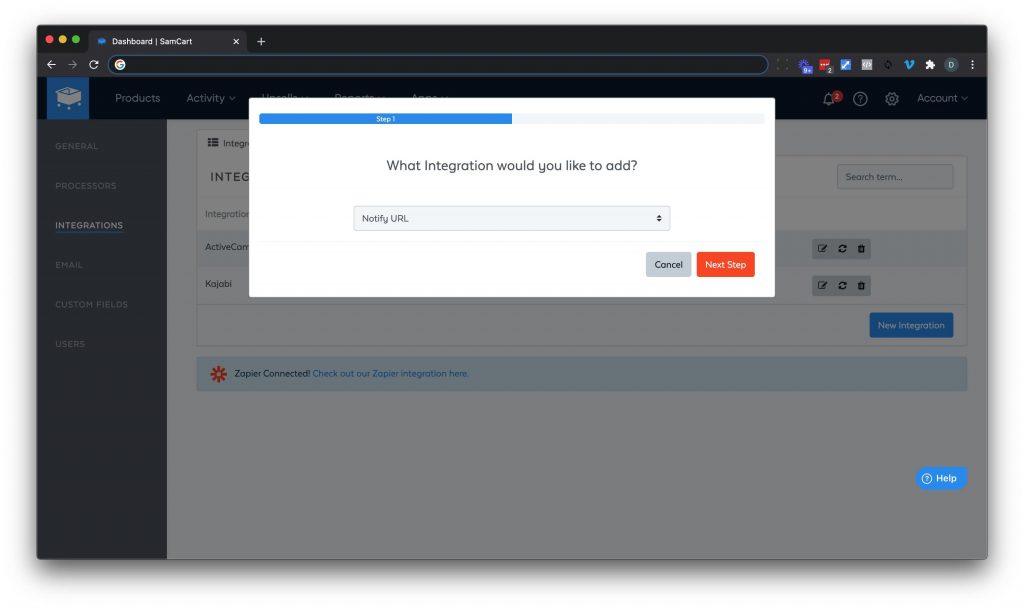
From the gear icon in the upper right hand corner of your SamCart account > Settings > Integrations > New Integration > Notify URL > Next Step

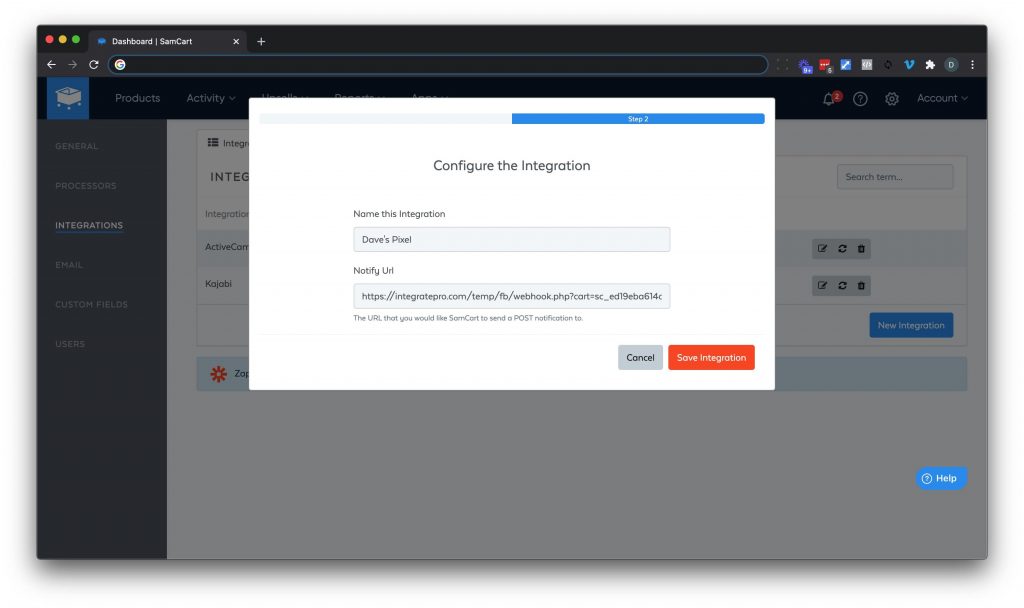
Provide a name for this integration.
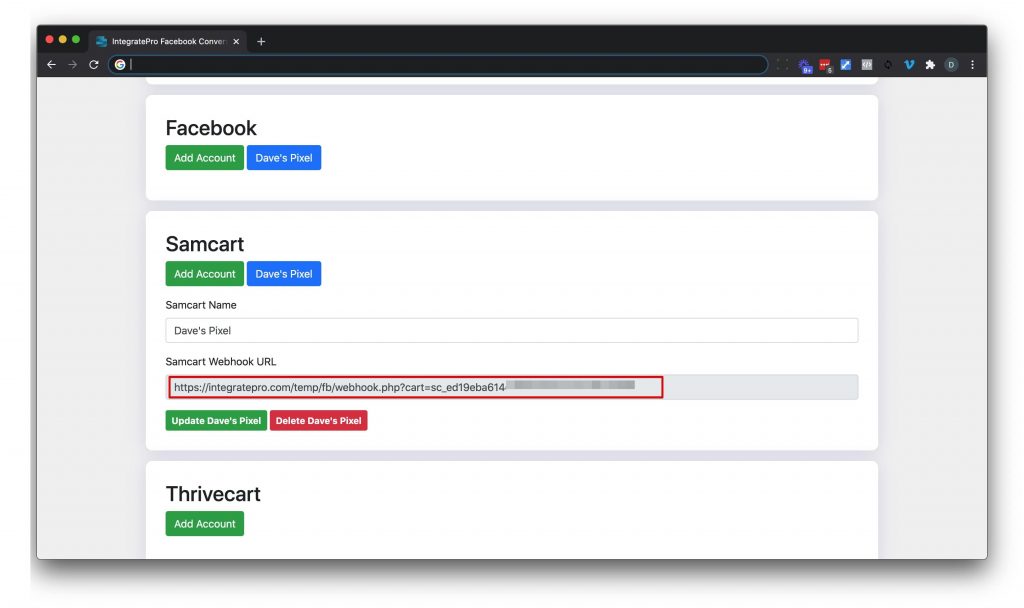
Paste in the Notify URL that you can find in the IntegratePro Facebook Conversions API script > Account > click the SamCart account you created.

Click Save Integration.

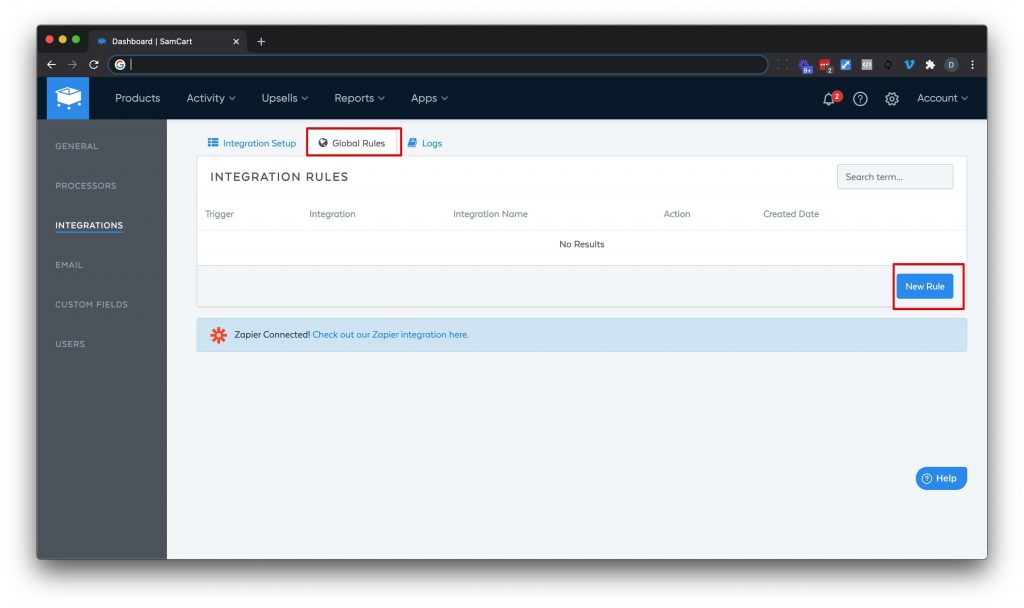
Click Global Rules > New Rule.

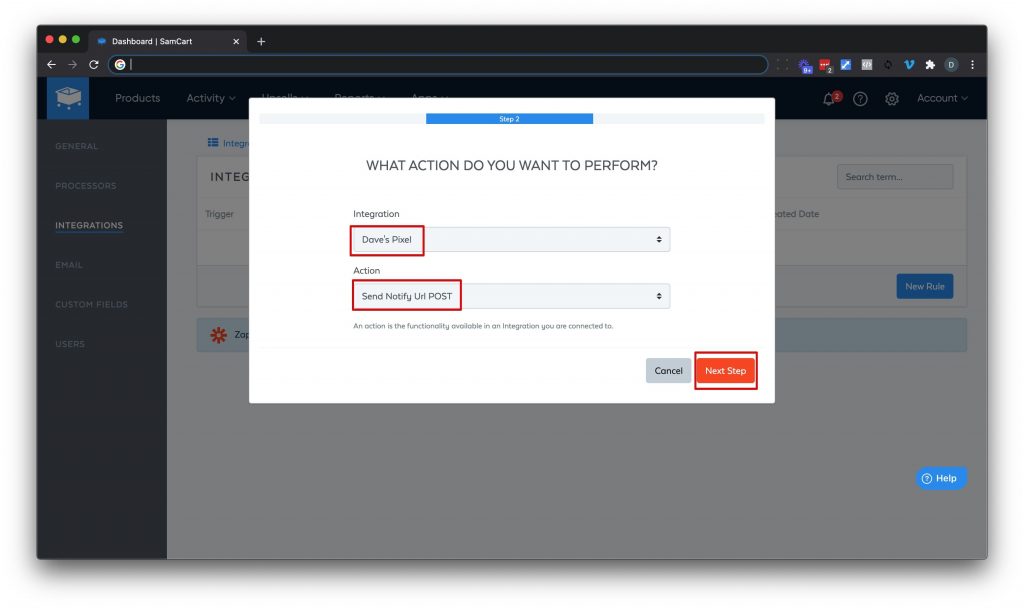
Select a trigger = Order Completed > Next Step > Select an integration = the Notify URL integration you previously created > Select an action = Send Notify Url POST > Next Step

Click Submit.
ThriveCart
Add the following code for each ThriveCart product > Checkout > Tracking > Custom tracking code > All pages: Paste tracking code to all of this product's page.
Be sure to make the appropriate substitution for each occurrence of {your-pixel-id-goes-here}.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{your-pixel-id-goes-here}');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id={your-pixel-id-goes-here}&ev=PageView&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->Add the following code for each ThriveCart product > Checkout > Tracking > Custom tracking code > Main product: Paste tracking code to add if the customer purchases the main product.
<script>
fbq('track', 'Purchase', {
value: _thrive_order.order.product.total_readable,
currency: _thrive_order.order.currency,
product_name: _thrive_order.order.product.name,
product_id: _thrive_order.order.product.id,
},
{eventID: _thrive_order.order.id});
</script>Check the box that says "Only run this code the first time the customer gets to the success page".
Webhook
dddd
